Как добавить собственные шрифты?
Содержание
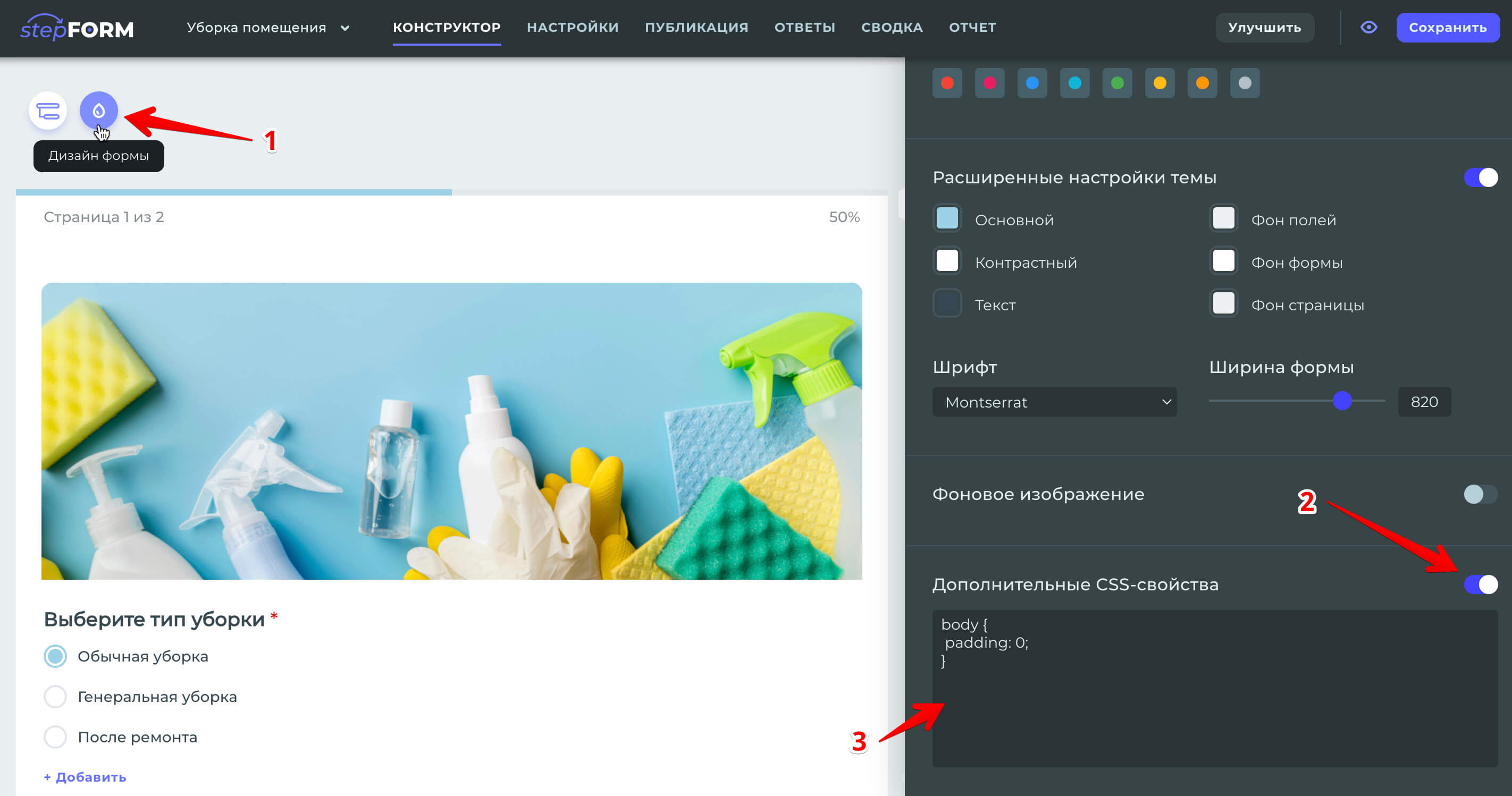
Подключить шрифт возможно через вкладку «Дизайн формы». Активируйте пункт «Дополнительные CSS-свойства», вставьте следующий код в окно:

@import 'https://fonts.googleapis.com/css?family=Georgia';
body {
font-family: Georgia, serif !important;
}
Где: body — элемент, класс или id к которому будет применено изменение шрифта.
Где: 'Georgia', serif — наименование шрифта и его начертание.
Где: https://fonts.googleapis.com/css?family=Georgia — ссылка на подключаемый шрифт (только по HTTPS).
Подобрать шрифты вы можете на сайте Google Fonts.
